A OpenAI acaba de elevar o patamar do seu já impressionante ChatGPT com uma atualização que promete revolucionar a forma como desenvolvedores e entusiastas de tecnologia interagem com a IA. Agora, o ChatGPT é capaz de renderizar códigos HTML e React diretamente em um canvas, facilitando a visualização e edição de projetos em tempo real.
Neste artigo, exploramos os detalhes dessa nova funcionalidade, suas aplicações práticas e como ela pode beneficiar profissionais e estudantes de desenvolvimento web.
O que Mudou no ChatGPT?
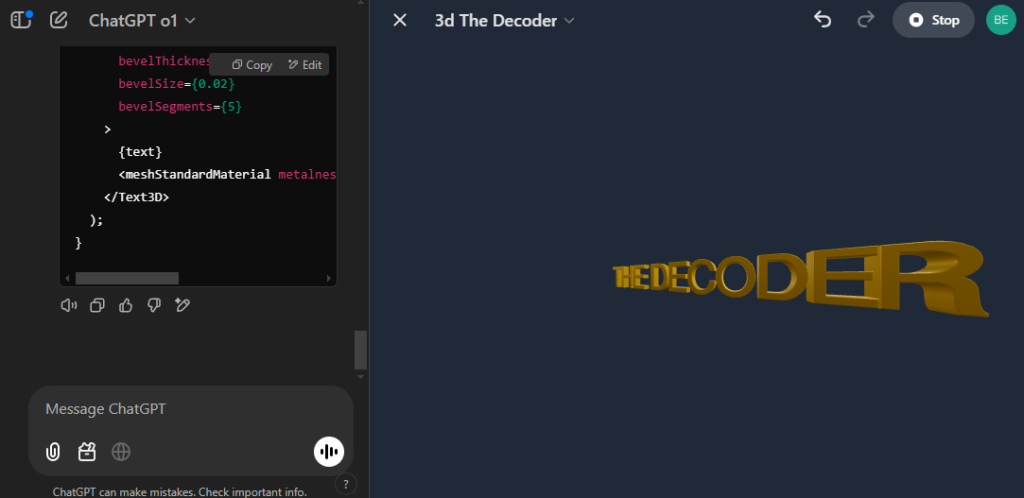
A grande novidade é a integração de um sistema de renderização que permite ao ChatGPT exibir códigos HTML e React de forma visual e interativa. Isso significa que, ao inserir um trecho de código, o ChatGPT não apenas o analisa, mas também o renderiza em um canvas, mostrando o resultado final em uma interface amigável.

Principais Benefícios da Atualização
- Visualização em Tempo Real:
Agora, é possível ver o resultado do código HTML ou React instantaneamente, sem precisar sair do ambiente do ChatGPT. - Facilidade para Desenvolvedores:
A funcionalidade é um grande auxílio para desenvolvedores que desejam testar pequenos trechos de código ou prototipar ideias rapidamente. - Aprendizado Interativo:
Para estudantes e iniciantes em programação, a renderização visual é uma ferramenta poderosa para entender como o código se traduz em elementos visuais. - Integração com React:
O suporte a React, uma das bibliotecas JavaScript mais populares, amplia as possibilidades de uso do ChatGPT em projetos modernos de desenvolvimento web.
Como Funciona a Renderização?
Ao inserir um código HTML ou React no ChatGPT, a IA processa o conteúdo e o exibe em um canvas interativo. Por exemplo, se você digitar um código para criar um botão estilizado, o ChatGPT mostrará o botão renderizado, permitindo que você veja o resultado final e faça ajustes em tempo real.
Aplicações Práticas
- Prototipagem Rápida:
Desenvolvedores podem usar o ChatGPT para criar protótipos de interfaces de usuário (UI) de forma ágil. - Correção de Códigos:
Identificar e corrigir erros em códigos HTML ou React torna-se mais intuitivo com a visualização imediata. - Educação:
Professores e alunos podem utilizar a ferramenta para aulas mais dinâmicas e interativas.
Impacto no Mercado de Desenvolvimento Web
Essa atualização coloca o ChatGPT à frente de muitas ferramentas de IA, consolidando-o como uma solução indispensável para desenvolvedores. A capacidade de renderizar códigos diretamente no chat não só economiza tempo, mas também abre portas para novas formas de colaboração e aprendizado.
Além disso, a integração com React reforça o posicionamento da OpenAI como uma empresa que acompanha as tendências tecnológicas e atende às necessidades do mercado.
Como Acessar a Nova Funcionalidade?
A atualização já está disponível para usuários do ChatGPT. Basta inserir um código HTML ou React no chat e aguardar a renderização no canvas. A interface é intuitiva e não requer configurações adicionais.
Conclusão
A nova funcionalidade de renderização de códigos HTML e React no ChatGPT é um marco para desenvolvedores e entusiastas de tecnologia. Com essa atualização, a OpenAI não apenas melhora a usabilidade da sua IA, mas também redefine o que é possível fazer com ferramentas de inteligência artificial no campo do desenvolvimento web.
Experimente agora e descubra como o ChatGPT pode transformar a sua forma de trabalhar com códigos.